EPUB3にSVGを挿入するときの問題
XMLmind DITA Converter v2.4 を使うと、DITAからEPUB3が簡単に作れることが分かったので、いろいろ試していました。
EPUB3では図にSVGが使えます。SVGが使えると、EPUB3でマニュアルを作るときのいろいろな問題が解決できるので、とても期待しています。
EPUB3へのSVG挿入でハマったというか、分かったことが2つ。
手元にはiPad miniしかないので、iBooks(v3.1)以外では未検証です。
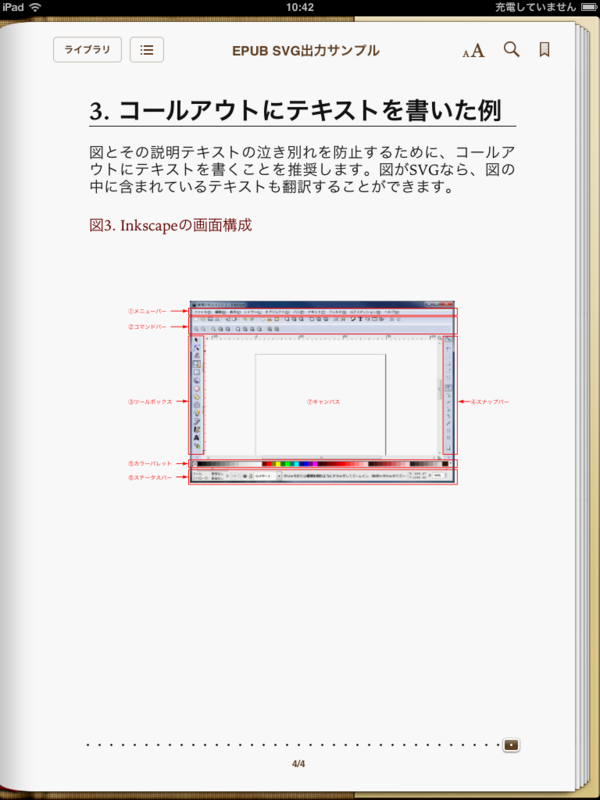
ビットマップとベクターを組み合わせたSVGを挿入するときは
これは解せない挙動なので、私がまだよく分かっていないことがあるのかもしれません。ご存知の方がいらっしゃいましたら、是非、ご教示をお願いします。
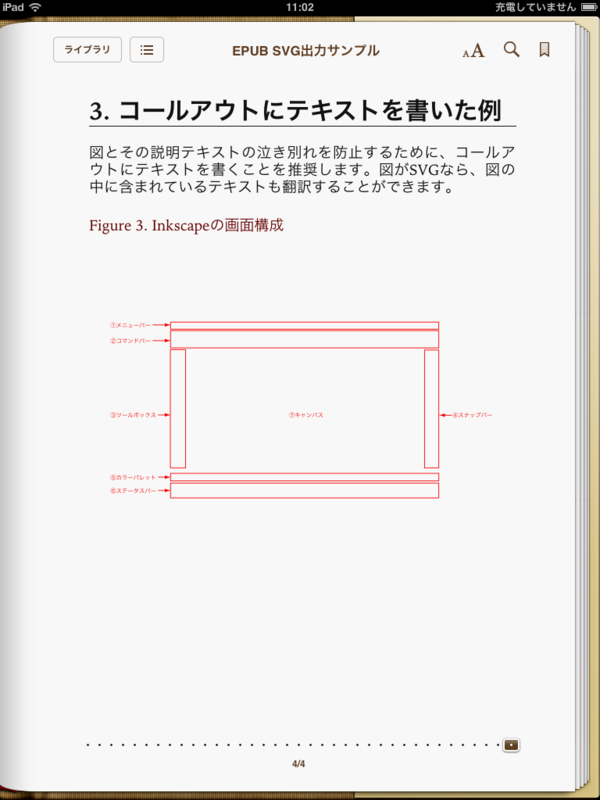
ベクターだけで構成されたSVGを挿入するときは、XHTMLのコードは下記のように外部参照で書いておけば、ちゃんと図が表示されました。
<img src="img/sample.svg" id="xxx" class="image max-width" alt="Sample SVG Graphics" />
ところが、ビットマップとベクターを組み合わせたSVGを同様に外部参照で書いてEPUB3を生成すると、ビットマップが表示されずにベクターの部分だけが表示されるのです。

いろいろ試して見つけたワークアラウンドが、
<foreign> <svg> : </svg> </foreign>
これで、ビットマップとベクターの両方が表示されます。